

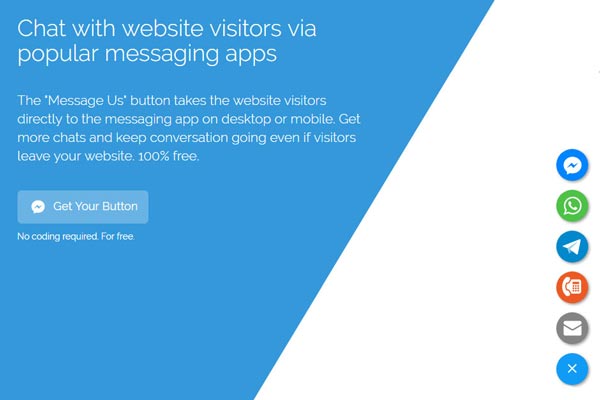
Jika anda pelaku usaha yang memanfaatkan website sebagai fasilitas untuk usaha anda, anda dapat memakai widget ini untuk pengganti kontak yang tertera langsung di halaman anda. Dengan widget ini pengguna website akan dialihkan ke aplikasi yang bersangkutan sesuai dengan jenis aplikasi apa yang ingin digunakan oleh pelanggan anda untuk terhubung dengan anda. Widget ini bisa berjalan dengan baik di desktop ataupun di mobile.
Widget ini memiliki kelebihan dimana jika pembeli menekan kontak dengan mengakses melalui perangkat yang telah terinstal aplikasi chat seperti telegram, whatsapp, line, messenger maka secara otomatis akan langsung membuka melalui aplikasi tersebut dan bisa langsung mengirimkan pesan. Begitupun dengan sms dan telepon akan menyesuaikan dengan aplikasi yang dipilih.
Instalasi widget ini cukup mudah dan juga gratis, kita hanya diharuskan memasukkan email dan script widget pun dapat dicopy dan diaplikasikan pada website anda.
Untuk lebih jelasnya anda dapat mengikuti langkah berikut:
<!-- WhatsHelp.io widget -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "+6281234567", // WhatsApp number
telegram: "coba", // Telegram bot username
company_logo_url: "//static.whatshelp.io/img/flag.png", // URL of company logo (png, jpg, gif)
greeting_message: "Hello, how may we help you? Just send us a message now to get assistance.", // Text of greeting message
call_to_action: "Message us", // Call to action
button_color: "#E74339", // Color of button
position: "right", // Position may be 'right' or 'left'
order: "whatsapp,telegram" // Order of buttons
};
var proto = document.location.protocol, host = "whatshelp.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<!-- /WhatsHelp.io widget -->pada bait program di atas saya hanya memakai whatsapp dan telegram sebagai kontak yang bisa dipakai pengunjung website untuk terhubung dengan saya. Apabila anda memakai aplikasi lain dan konfigurasi lain pada form maka script akan sedikit berbeda. Jadi silakan copy script yang tampil setelah anda memasukkan email pada bagian add code to your website.
<!-- letakkan script di sini -->
</body>
</html> <!-- WhatsHelp.io widget -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "+6281234567", // WhatsApp number
telegram: "coba", // Telegram bot username
company_logo_url: "//static.whatshelp.io/img/flag.png", // URL of company logo (png, jpg, gif)
greeting_message: "Hello, how may we help you? Just send us a message now to get assistance.", // Text of greeting message
call_to_action: "Message us", // Call to action
button_color: "#E74339", // Color of button
position: "right", // Position may be 'right' or 'left'
order: "whatsapp,telegram" // Order of buttons
};
var proto = document.location.protocol, host = "whatshelp.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<!-- /WhatsHelp.io widget -->
</body>
</html>